Une utopie ? Non, Macromedia s'efforce de rendre toujours plus accessible Flash, en suivant les recommandations du W3C. Ce format d'animation très répandu, de dessin vectoriel, auquel un mini langage est adjoint (ActionScript 2.0 actuellement) est critiqué par les puristes du XHTML valide et accessible pour quelques défauts dont la liste précise ne peut être intégrée ici par manque de place ;) . Il est pourtant devenu incontournable car il offre un énorme potentiel, interactif, multimédia et publicitaire.
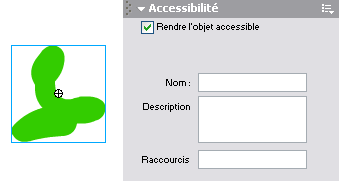
Le débat étant toujours ouvert, la réponse miracle n'existe pas. Notons cependant que même si un webmaster peut être réticent à intégrer des animations dans ses pages, il ne peut pour l'instant que répondre par l'affirmative au souhait exprimé par un client d'ajouter du Flash à son site. Or, de nombreuses options ont vu le jour depuis les quelques dernières versions. Tout d'abord l'icône d'accessibilité présente dans les propriétés de l'animation principale qui permet d'affiner des réglages, certes sommaires.
Ci-dessous un bouton flash plus accessible au clavier avec la touche tabulation. Avant, et après (avec cadre jaune).
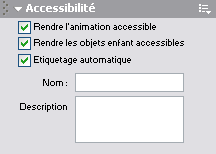
Il y a possibilité de rendre des objets accessibles. Ceci permet aux synthétiseurs vocaux (ex: JAWS), via les différents champs de description, d'associer du texte aux objets graphiques.
Il aurait été bien que Macromedia se penche aussi sur le code HTML dans la page par défaut générée par Flash. On peut y apercevoir des formes d'écriture totalement aberrantes les unes à côté des autres : balises en majuscules et minuscules, attributs encadrés de double quotes " ou non, etc...
Il n'y a pas de Flash 100% idéal, 100% accessible. Par contre, il y a des moyens de le rendre plus correct. Ceci est une petite intro et se verra étoffée d'introductions plus pointues à ce sujet.